Writing for a Broad Audience with Drupal 8: A11y & SEO
on
After writing this article I learned about IBM’s Content Clarifier from Hassell Inclusion. Something like this could be built right into the workflow of your content creation process.
 Accessibility (a11y) and Search Engine Optimization (SEO) is complex, but it doesn't have to be hard. If you have a good routine in place, you can write content that can be compelling for everyone.
Accessibility (a11y) and Search Engine Optimization (SEO) is complex, but it doesn't have to be hard. If you have a good routine in place, you can write content that can be compelling for everyone.
So much can come down to the KISS Principle "Keep it simple, stupid". Like everything else in life, there are a lot of exceptions. Much comes down to doing your best to learn how to do it better. I have included some links that I hope are helpful.
I recommend editors follow this process to create new content to ensure that it reaches the broadest audience possible.
Start with editing software to help write better content
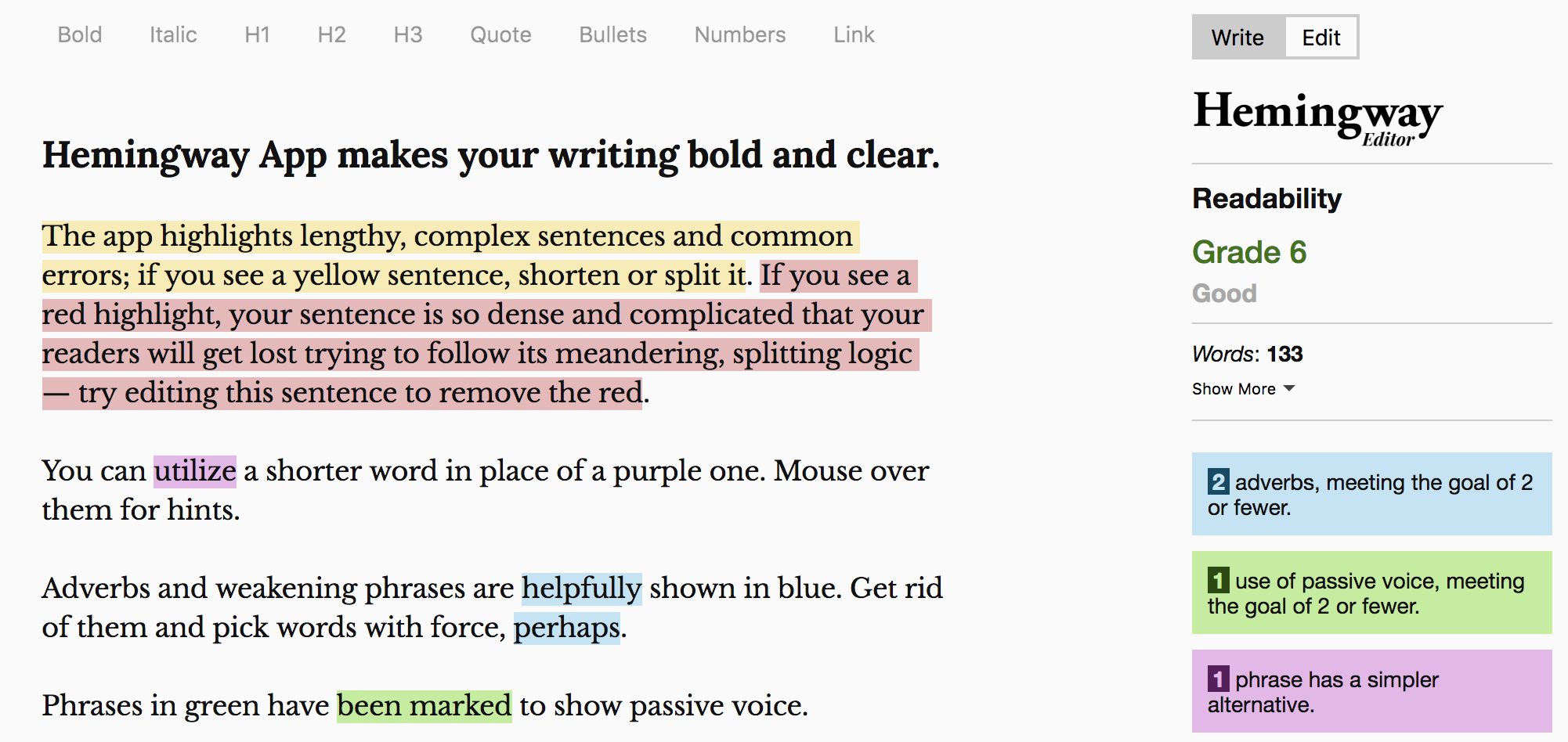
I use the Hemmingway Editor, because it has a good free version and provides good recommendations for me.
There are ways to do this, but writing in plain language isn't easy. Making sure that your base document is written to a set reading level gives you a sense of perspective. Yes, it will help users with learning disabilities. It will also help the majority of us who are too often trying to multi-task in our digital lives. It will also help if someone wants to use Google Translate to understand your content in a language they can't read.
The free online version doesn't allow you to export the content to HTML. You are limited to copy/paste as text, unless you purchase the MacOS or Windows version of the application. With their paid service you have a range of options to export your content in. My only hesitation with the content is that it starts at H1, and for most web pages, you do not want a user using an H1 in the body.
Note, I do not know if a similar tool is available in other languages.
Move your content over to Drupal 8
You'll have a content type set up that has a CKEditor set up for the body of your post. We have bundled in spellcheck by default. The Hemmingway Editor doesn't allow you to specify the localization, but browsers do.
It would be nice to simply be able to copy & paste the formatting you've added in the Hemmingway Editor, but the current version doesn't allow you to do this. Unfortunately, the paid version doesn't allow this either. Fortunately, you can export to HTML and then copy/paste the source into your browser. For most use cases though, it would be best to simply add links and formatting through CKEditor in Drupal.
It is worth noting that If you have Grammarly enabled in Chrome or FireFox you can benefit from this review as well. A screen reader will be able to pronounce your content more effectively if it has the proper punctuation. Grammarly is also good for catching duplicate words and other common, annoying content errors.
Formatting with CKEditor
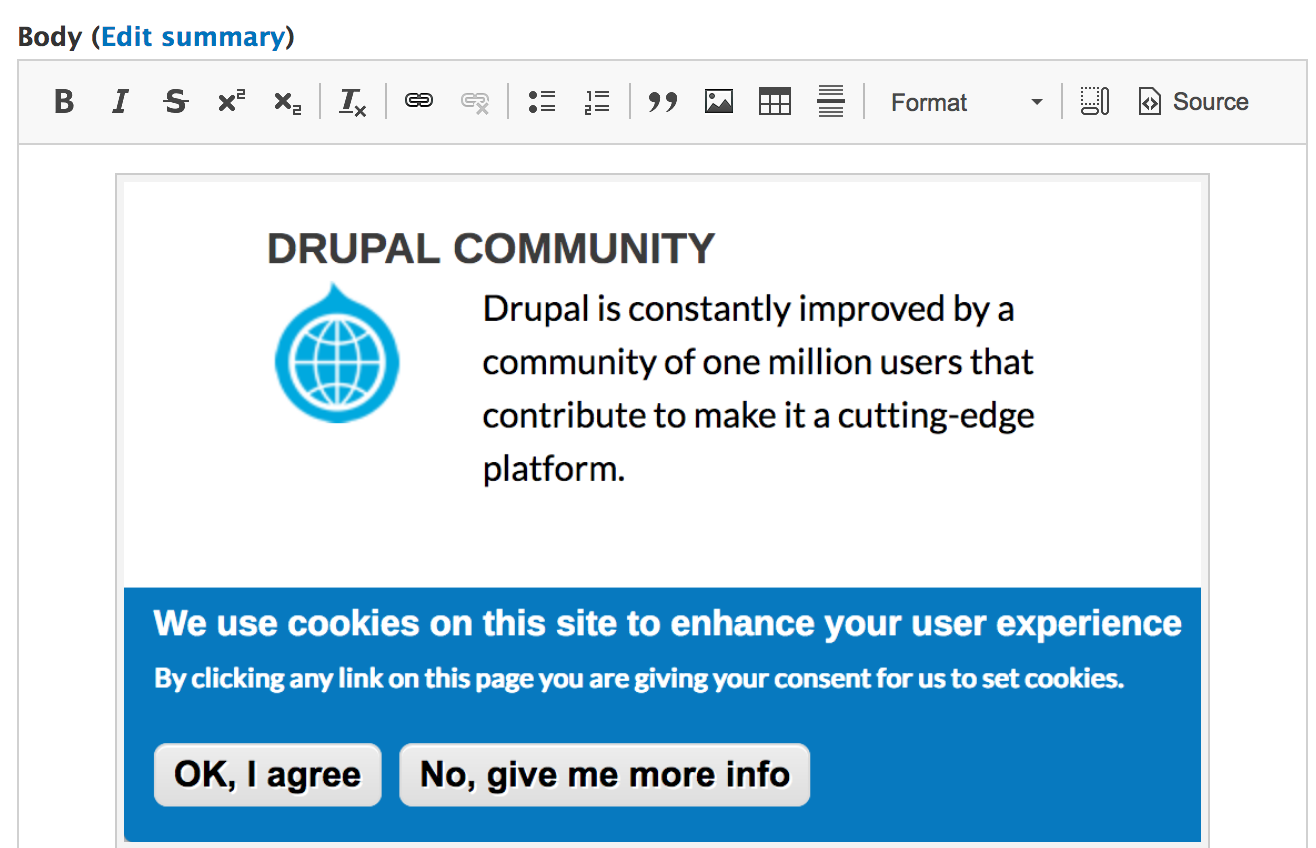
 When you first install Drupal 8, you see these options in your WYSIWYG:
When you first install Drupal 8, you see these options in your WYSIWYG:
- Bold <strong>
- Italics <em>
- Link <a>
- Unlink
- Unordered List (Bullet) <ul>
- Ordered list <li>
- Block Quote <blockquote>
- Image <img>
- Paragraph format (Normal or Headings 2-6) <h2>
- Edit source
This is what displayed to the user with the Basic HTML filter. With enough rights, a user can switch to Restricted HTML or Full HTML. If you give your users access to any other HTML elements you give them more ways to make mistakes.
You want to use bold <strong> text when you want it to have extra importance from a content or SEO perspective. You want to make your text more expressive use italics <em>.
Now you can do other things like add captions to your images, and it will display it in an accessible manner. In Drupal 8 you will be prompted to put in alternative text if you upload an image through CKEditor.
Add a feature image for your content
This helps it get included more effectively in social media. This can be displayed many ways, depending on the layout of your site. Image dimensions seem to change with different social media over time. Medium, LinkedIN, and Facebook are best with a wide header image.
If you are using a default image field, you will also be asked to include alternative text. This can be over-ridden, but the default assumptions are that all images should have alt-text.
The display of that image is by default is up to the configuration of the content type.
Review your content to see if there are any ways to improve it
It is worth looking over these writing tips from the W3C. By building within Drupal 8, you'll already be benefiting from some of these. Drupal 8 has some elements of ATAG 2.0 built in that help. Seeing your spelling errors within CKEditor, will help your site be more accessible.
Find ways to break up your content to see that it is easier to read. Using lists or headings makes it easier for everyone to skim your content. Make sure you have meaningful alt text defined for your images.
I like to review my content to see that it has links to external resources so that people can learn more. I often add these here.
If you use acronyms, this is a good place to define them. Unfortunately, neither Drupal 8 or CKEditor offer support for <abbr> out of the box. It is still useful to define them the first time used in a page.
I then import my content to Medium with a canonical link to the original
Medium has some accessibility problems with it. One of the big things about Medium is that it is more visual than many other storytelling tools. One of the problems with this is that Medium doesn't allow you to add alt tags. You can add captions, but that's really a workaround and not a best practice.
I have decided to post there because it is important to go where people are. Medium more effectively allows most people to share and engage with content. I do love how you can simply highlight some part of a text & share that.
If you import your blog into Medium (using this tool), you:
- Don't mess up your SEO
- Ensure you have a more accessible original document
- Drive people back to your website (which is generally the point)
You will need to update your feature image. Note that Medium doesn't support alt text. Some people use captions as “workarounds” for this accessibility problem. It isn’t adequate, but it is the best option available from Medium.
Follow up and post part of it on social media
I then repost it on LinkedIn Articles, Facebook Notes and of course Twitter. Hopefully, people will choose to share your content or interact with it.
People have their own preferred platforms. You have to post information there to get people to engage with it. Having the original content on your own blog will help drive traffic back to your domain.
You don't want to provide the full article, but simply a teaser of a few paragraphs. You can then link back to the original document in your LinkedIn or Facebook posts. You just want the image and introductory text to bring people to click on your site. The link back to your Drupal blog should clearly be indicated with all of your social media posts.
I sometimes spread out posts on subsequent social media on different days. This mostly allows me to get feedback from people and simplify the process of updating my content.
If you use Hootsuite for your social media, keep in mind that this service also does not support alternative text for images.
Be careful with how you re-purpose content so that you do not damage your site's SEO.
Hopefully, you get good feedback from your content. Writing good content is a lot of work. If you learn ways you can improve the content, make sure you update everywhere.
Share this article
About The Author
Mike Gifford is the founder of OpenConcept Consulting Inc, which he started in 1999. Since then, he has been particularly active in developing and extending open source content management systems to allow people to get closer to their content. Before starting OpenConcept, Mike had worked for a number of national NGOs including Oxfam Canada and Friends of the Earth.



