Panels, Display Suite, and Panopoly - Oh My!
on
Drupal often gets compared to a set of lego blocks each with a different purpose, and to build a Drupal site you simply have to find the blocks you need and build the site. Easy!
Well, for a seasoned developer it may be easy, but for someone starting out it may be a bit daunting. Especially since you don't usually get a pre-packaged kit of all the Drupal blocks you need for your desired site - instead you have to wade through tens of thousands of modules on Drupal.org to pick and choose the ones that best suit your needs. This is especially tricky since many modules interact with each other, relying on each other to deliver their functionality. Luckily there are distributions, which are bundles of modules that work together to provide a common functionality.
My goal this week was to learn how to use Panopoly to create dynamic layouts. Panopoly is a distribution built around panels, helping developers get started on building a site with different, dynamic layouts. Panopoly includes a number of modules such as ctools, Panels, Panelizer, Fieldable panels panes, Page manager existing pages, Panels breadcrumbs, and more. In addition to this, Panopoly has a number of features that make Drupal easier to use out of the box - this includes a cleaner administration interface, a number of predetermined responsive layouts, more field types when creating a content type, Drupal Apps integration, SOLR search integration, and more. According to the creators, the goal of Panopoly is to make Drupal easier to use by providing a user-focused adminstration experience.
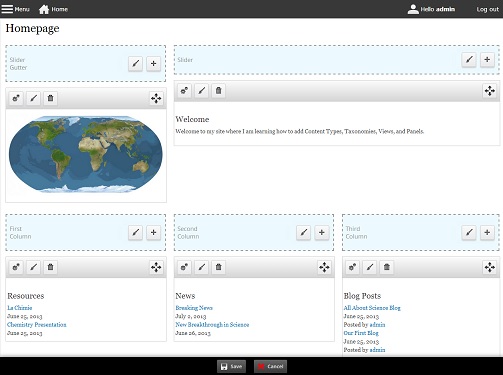
Although I've never created a layout for a Drupal site before (only creating content types, taxonomies, and views up until this point) I was still able to easily display the content I created through a layout chosen from one of the many provided displays. Panopoly makes it easy to move content around in real time with a drag and drop interface. This eliminates much of the headache involved in creating layouts blindly, allowing site creators to see the new layout as it is edited.

After figuring out where everything was, I found it quite simple to set up the display I wanted. The one challenge I had in using Panopoly was getting used to the different interface after finally finding my way around the classic Drupal admin menu. However, the Panopoly interface is so straightforward that it didn't take long to become accustomed to it. Once I set up my site and celebrated my personal accomplishment, I spoke to some of the developers here at OpenConcept about layouts. I found that some like to use Panels while others like to use Display Suite to organize their layouts. I realized two things at this point - first, I was working backwards, playing with Panopoly before starting out with simpler things such as the Panels or Display Suite modules. The second thing I realized was that it didn't really matter since there is no right or wrong way to go about creating a layout.
I admit, playing around with Panels, Panopoly, Display Suite, Panelizer, and Views it's easy to get lost when figuring out how to display content on Drupal. But I quickly learned, like anything else with Drupal, it's all a matter of organizing your content first and figuring out what pages are going to do what on you site (Will they be static pages? Or will the content change constantly? etc). By organizing your content beforehand and creating wireframes for reference, it becomes much easier to visualize what your end result should look like and to go about creating your layouts. As for which module to use, I think that depends on the developer's preference and the task at hand.
Overall, Panopoly, and distributions in general, are neat pre-packaged bundles of custom functionality that are easy to use right out of the box. The beauty of distributions is that you are able to continually add modules on top of the distribution in order to customize your site's functionality even further, or - in the case of a base distribution - you can tweak it to create your own base distribution (for example, adding a custom theme to match that of your organization). As someone new to Drupal, I enjoyed my Panopoly experience and appreciated the simplified user interface - even though I only used about 15% of Panopoly's functionality. I have yet to dip into the Apache SOLR and faceted API integration or the maps functionality, so I'll be sure to play around with that later on.
If you want to play around with Panopoly, the creators of the distribution, Pantheon, allow you to sign up on their site for free and build a Drupal site which has the Panopoly distribution already installed. The site is hosted in the cloud, so it can be accessed from anywhere.
For more information on Panopoly and the history of panels, click here or watch this presentation from DrupalCon Portland.


